In this tutorial, I will show you how to create simple add, edit, and delete functions using PHP, MySQLi. This tutorial does not include a good design but will give you an idea of the basic functions in PHP and basic queries in MySQLi.

Creating our Database
- First, we're going to create a database that contains our data.
- Open phpMyAdmin.
- Click databases, create a database, and name it as "basic_command".
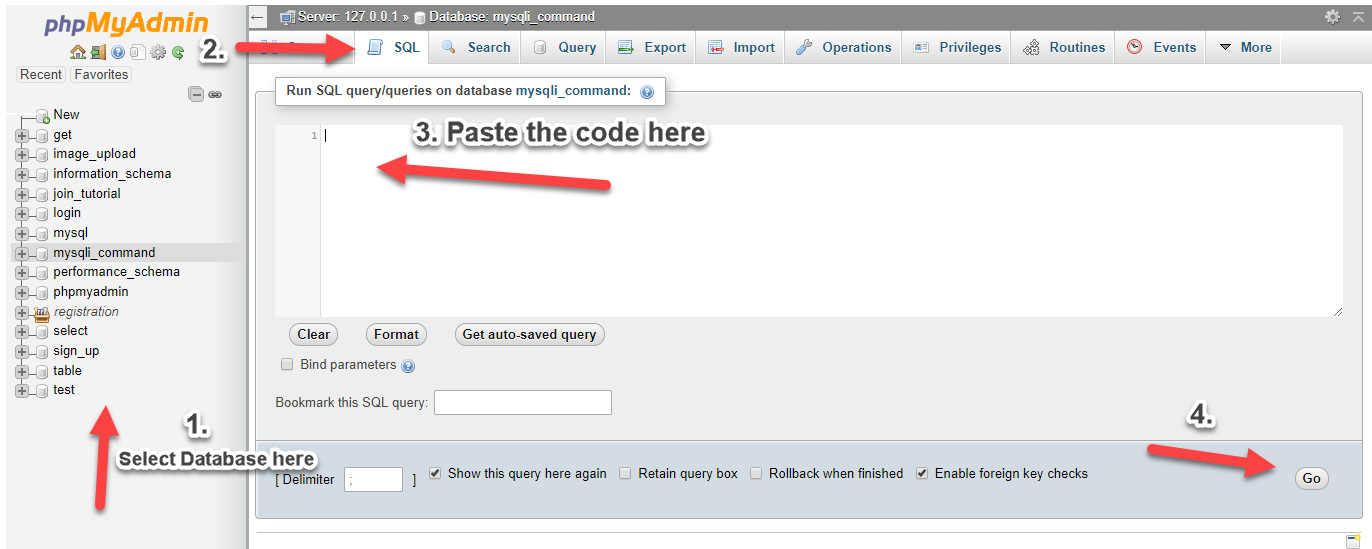
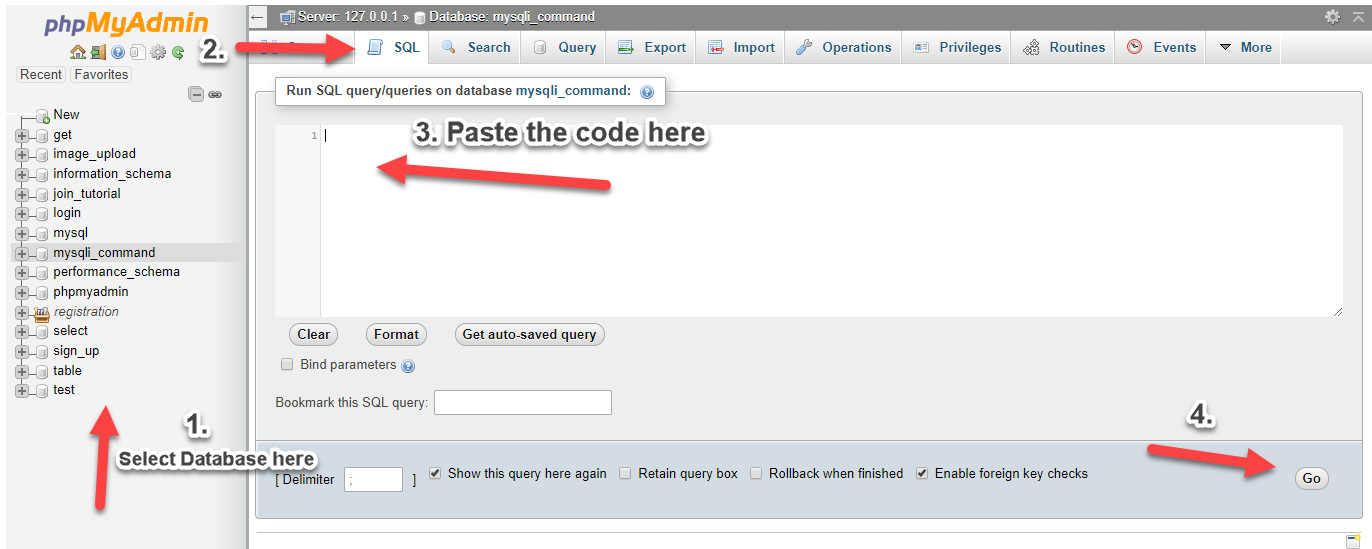
- After creating a database, click the SQL and paste the below code. See the image below for detailed instructions.
- CREATE TABLE `user` (
- `userid` INT(11) NOT NULL AUTO_INCREMENT,
- `firstname` VARCHAR(30) NOT NULL,
- `lastname` VARCHAR(30) NOT NULL,
- PRIMARY KEY (`userid`)
- ) ENGINE=InnoDB DEFAULT CHARSET=latin1;

Creating our Connection
The next step is to create a database connection and save it as "conn.php". This file will serve as our bridge between our form and our database. To create the file, open your HTML code editor and paste the code below after the tag.- <?php
- // Check connection
- {
- }
- ?>
Creating our Table and Add Form
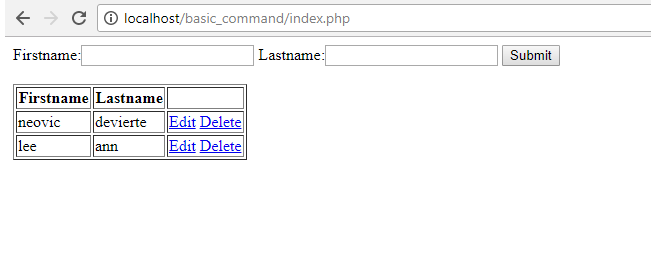
Then, we will create our table and "add form" and name it as "index.php". This table will show the data in our database and the add form will add rows to our database. To create the table and form, open your HTML code editor and paste the code below after the tag.Creating our Add Script
This script will add the data inputted by the user to our database upon submission and we name it as "add.php". To create the script, open your HTML code editor and paste the code below after the tag.Creating our Edit Form
This form will enable the user to edit the selected row. We name this form as "edit.php". To create the form, open your HTML code editor and paste the code below after the tag.Creating our Edit Script
This script will update our database depending on user input and upon submission. We name this form as "update.php". To create the script, open your HTML code editor and paste the code below after the tag.Creating our Delete Script
Lastly, we create our delete script and name it as "delete.php". This script will delete the row selected by our user. To create the script, open your HTML code editor and paste the code below after the tag.Demo
Happy Coding :)